How Microcopy Can Improve Your Web Design? (Part 1)
We already discussed what is a microcopy and how to write an effective microcopy. For this post, I will explain in detail the many uses of microcopy and how it can greatly help your website. Sometimes, when you are thinking of revamping your website, you think about having a new website design, restructure certain web elements, or rewrite product descriptions. Those are great suggestions, but sometimes, you just need one thing: microcopy. Microcopy helps by lessening their apprehensions and concerns. You need to choose the right words and it should answer specific questions that the user’s have.
-
You may ask how exactly does it takes away certain fears?
-
Irrevocable changes.
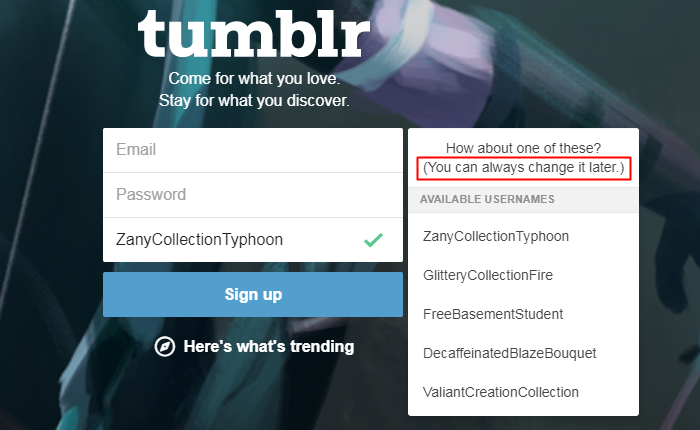
- My example here would be Tumblr’s sign up page. If you look at carefully at the picture. You are guided to input three things: email, password, and username. For the username, they ask for a specific blog name and they even gave suggestions for you to make your username unique.
- If you want to change it in the future, you can. To remove the fear of being assigned a permanent name, Tumblr promises their users that “you can always change it later.” That small and simple statement really helps because users won’t worry about choosing the wrong username.
-
Countless number of emails.
- Microcopy can calm the users and assure them that they won’t be flooded with unnecessary emails. So, make sure to give them an idea that you will only send this x number of emails or better yet indicate on your page that you don’t spam emails with information that subscribers do not want.
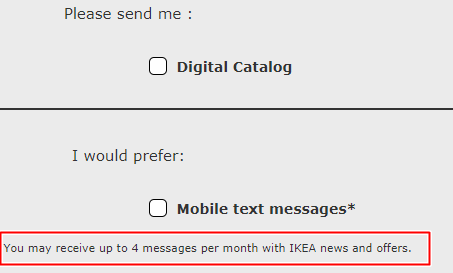
- Look at the IKEA sign up form below. Users are asked if they either want a print, digital catalog, or even mobile text alerts. They are guaranteed that IKEA will only send up to 4 messages a month. That way they won’t hesitate to share their personal details.
-
Data loss.
- No one likes losing 30 pages of research and extensive data analysis. Hours of toil will all be useless if the data provided are not kept safe. An autosave feature along with a microcopy could go a long way and could provide relief to many users. For this reason, the nightmare of many users will be alleviated and the fear of suddenly losing the results of their hard work will be erased.
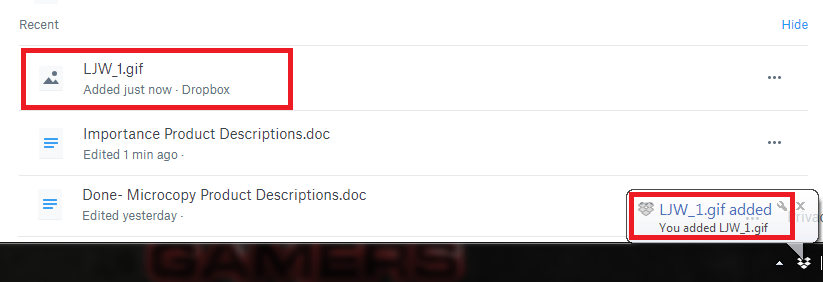
- In the example below, Dropbox offers a real-time update both on the desktop app and on the website. The app notified that a .GIF new file has been added or saved into the provided Dropbox account. If you look at the website version, the same is indicated. A new .GIF file has been added along with a list of recently edited files.
- Certainly, this simple notification saying that “a file has been added just now” erases all the doubts that any progress has NOT been saved. It provides relief that the files are safe and secure.
-
Therefore, Microcopy may be small in size, but it definitely has a big impact.
Almost all users would ask, “Why would a website need so much information? I just want to get on with my purchase.” Generally, people are afraid of putting their personal information online because they think it’s somehow an invasion of privacy. That’s why it is important to add a microcopy to provide further explanation. Hence, it is important to stress certain statements to help users have a positive web browsing experience.